這樣的Real-Time需求近年來也越來越受到重視,於是佛心的SignalR因此誕生。透過SignalR可以輕易的在.Net的Web專案下(MVC, WebForm)實作網頁即時更新,支援Ie7,8,且不需自行管控連線程式,相當的容易。
1.首先開啟一個MVC3專案,並透過nuget安裝相關套件。
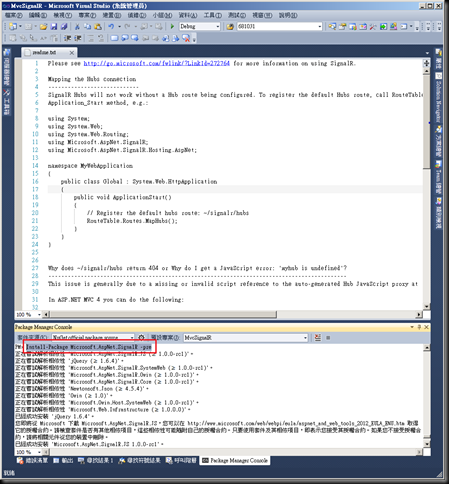
在Package Manager Console輸入
Install-Package Microsoft.AspNet.SignalR –pre
等待安裝完成後Script資料夾會多出 jquery.signalR-1.0.0-rc1.js、jQuery1.6.4,引用這兩個Script

2.將Global.asax裡的Application_Start加入以下程式碼。

3.建立一個類別繼承Hub,並宣告其HubName,以及一個供client端呼叫的function。

4.建立client端script

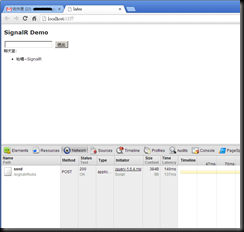
5.結果
chrome為訊息發送者,firefox為接收


完整範例下載
沒有留言:
張貼留言