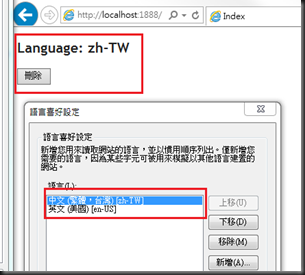
基本上多國語系的作法,通常是以判斷瀏覽器帶過來的RequestHeader內,accept-lauguage做為依據(如下圖所示, zh-TW為主要語言)。

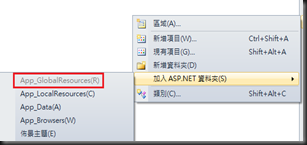
Step1: 為不同語系建立Resource.resx檔
在專案加入ASP.NET資料夾(App_GlobalResources), 並在底下建立相關Resource檔, (zh-TW為預設值,所以不需在檔名後加上語系, 英文語系Resource檔名應該為預設Resource後加上”.en-US”), 需要其他語系就再加入其他語系的Resource檔。

xxxx.resx若為中文預設資源檔, xxxx.en-US.resx則為其英文資源檔, 其xxxx必須是一樣的。

務必將Resource之屬性做調整, 預設為 自訂工具:GlobalResourceProxyGenerator, 建置動作:內容

修改為 自訂工具:PublicResXFileCodeGenerator, 建置動作:內嵌資源

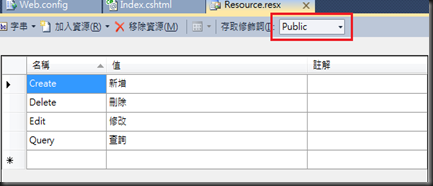
Resource.resx內容 (存取修飾詞修改為public)

Resource.en-US.resx內容 (存取修飾詞修改為public)

Step2: 判斷瀏覽器語系
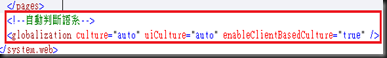
在Web.config內, <system.web>內, 加入語系由client端決定之設定

Step3: .Net程式依語系取得資源內容
建立View內容如下

透過瀏覽器設定可以改變語言順序。
當瀏覽器為en-US時, Button顯示為Delete

當瀏覽器為zh-TW時, Button顯示為刪除

Step4. Javascript依語系載入不同檔案

View內容如下, button onclick時alert一段文字



註: 程式內取得Client端語系方式

以上即為常見的多語系實作的方式, 很簡單吧, 動手試試看吧~
參考資源:
http://www.dotblogs.com.tw/rainmaker/archive/2011/08/21/33717.aspx
http://blog.miniasp.com/post/2011/09/07/App_GlobalResources-PublicResXFileCodeGenerator.aspx
沒有留言:
張貼留言